Download Add Svg In Js - 327+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://allbest-svg-posts.blogspot.com/2021/06/add-svg-in-js-327-best-quality-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Js - 327+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Js - 327+ Best Quality File I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Download List of Add Svg In Js - 327+ Best Quality File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}If you're dealing with svg's a lot using js, i recommend using d3.js.
Weekly Web Design & Development News: Collective #56 ... from www.jqueryscript.net
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 327+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Adding svg to your pages. Maybe adobe illustrator or inkscape. However, you may want to wrap the code with cdata. If you're dealing with svg's a lot using js, i recommend using d3.js. Yes, you can handcode simple svg in a text editor, but for a complex image this quickly starts to get very. How to add an object to an array in javascript ? If you don't, then the xml parse will consider the js code part of xml, and if you use < or >, it will break (as in this example), thinking you're trying. How to create an image element dynamically using javascript ? In this article, we are going to see and use different ways of using svgs ( scalable vector graphics). So let's add the following function to the main.js file.
Add Svg In Js - 327+ Best Quality File SVG, PNG, EPS, DXF File
Download Add Svg In Js - 327+ Best Quality File I want to be able to add some elements to the svg defined above using javascript and dom. In this article, we are going to see and use different ways of using svgs ( scalable vector graphics).
I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
In this series, we've discussed what svgs are, why you should consider them and basic vector drawings. SVG Cut Files
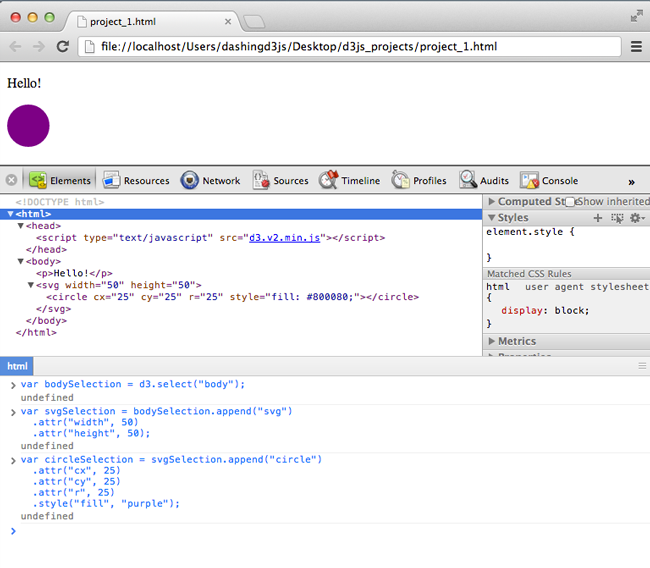
Adding an SVG Element Using D3.js - DashingD3js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata. Include it on your page, and do something like this
python, logo icon | Scripting and programming languages ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata. If you're dealing with svg's a lot using js, i recommend using d3.js.
File:Inkscape icons node add.svg - Wikibooks, open books ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Include it on your page, and do something like this I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
SVG rendering issue "InvalidCharacterError: Failed to ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom.
How to add font-awesome icons to SVG based D3.js Graphs? for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata. I want to be able to add some elements to the svg defined above using javascript and dom.
Initial J cut file monogram J SVG Letter J svg file dxf | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Jquery Svg Png Icon Free Download (#435950 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this However, you may want to wrap the code with cdata.
How to Add & Animate Your SVG Logo Inside Your Global ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
File:JQuery-Logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata.
America Bigfoot Svg, Independence Svg, 4th Of by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
javascript - Using SVG.select() method with class selector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
2. Lesson: Adding your first layer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
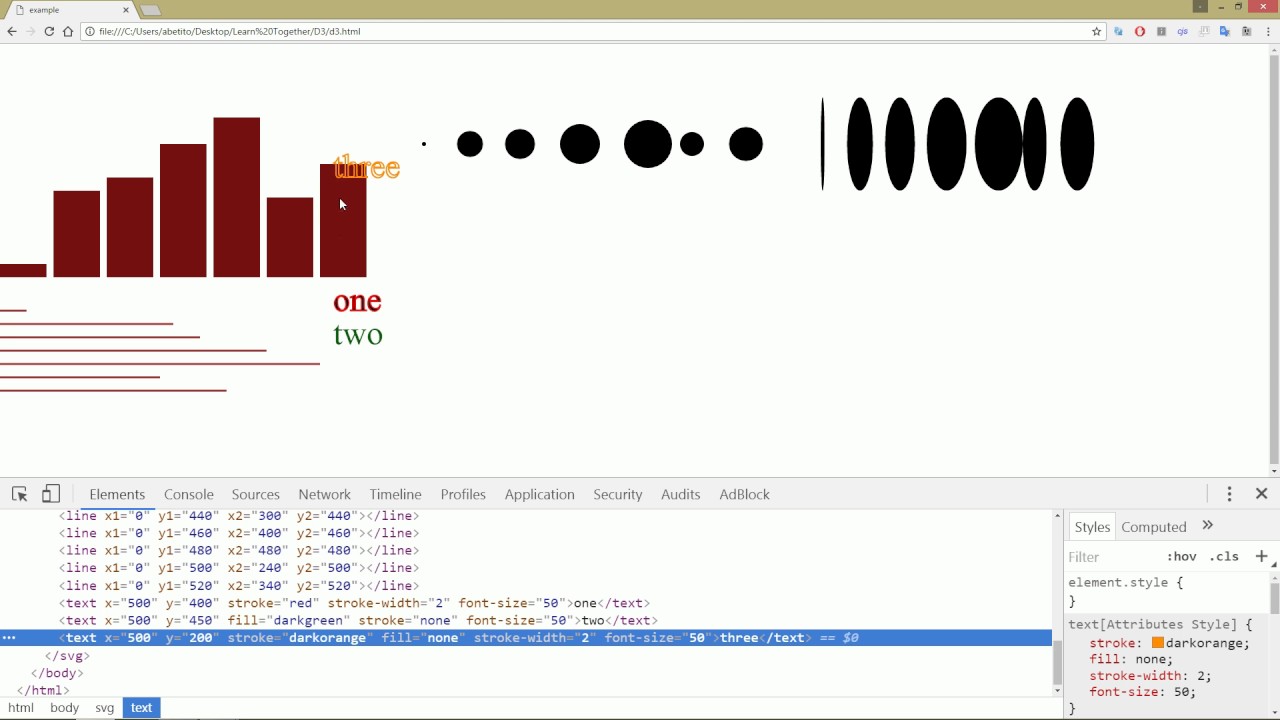
D3.js Tutorial Part 8 - SVG shapes, adding text - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Include it on your page, and do something like this However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag.
Selena Quintanilla Bundle, Trending Svg, by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom.
Laptop With Js Word On Screen Learn Javascript Coding ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
Weekly Web Design & Development News: Collective #56 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
Scalable Vector Graphics In St. Vital Centre | Visual Lizard for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom.
javascript - D3 - Adding div to svg is appended but not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
GitHub - luncheon/svg-pan-zoom-container: A vanilla-js ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
File:Electron Software Framework Logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
javascript - Using svg.js with TypeScript - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Download Basically, what you work with in adobe illustrator. Free SVG Cut Files
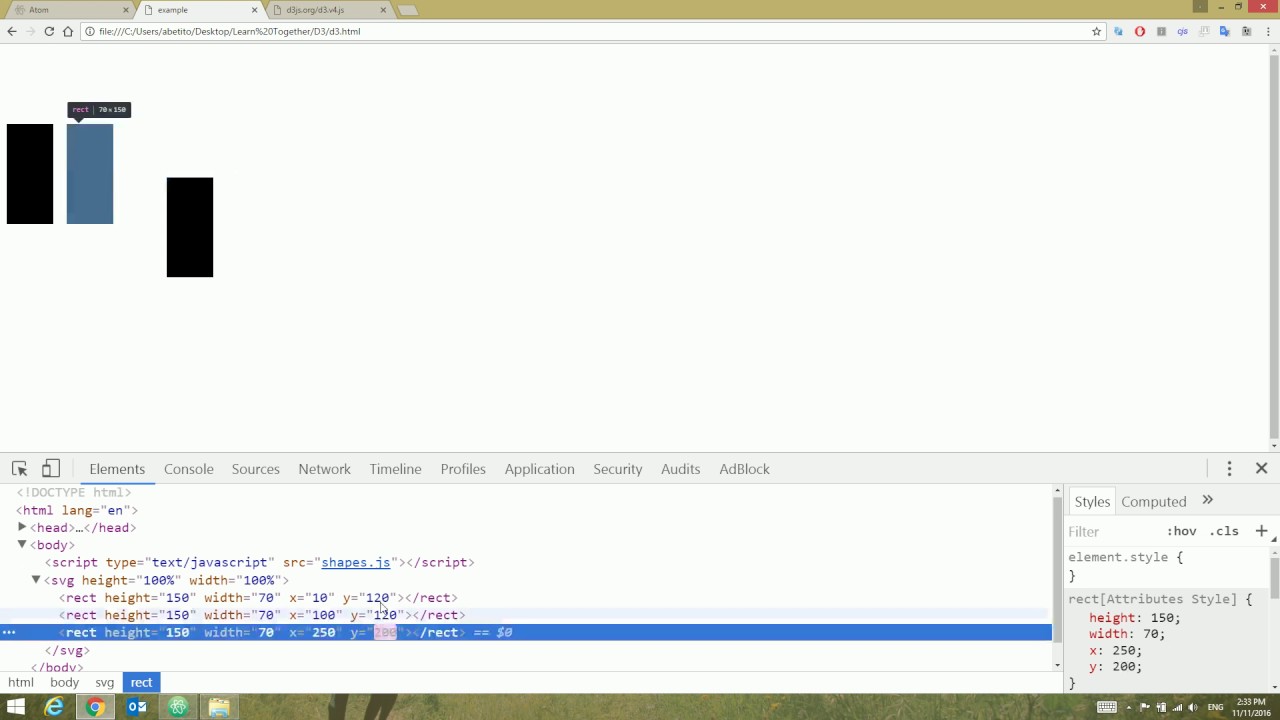
D3.js Tutorial Part 3 - Adding SVG and Rectangels - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
javascript - D3 - Adding div to svg is appended but not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
Javascrpt, js, library, long shadow, nodejs, web icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
Laptop With Js Word On Screen Learn Javascript Coding ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
File:JQuery logo text.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
javascript - How to add button to foreignObject in d3 SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
javascript - Create attributes in visio drawing for export ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js.
javascript - Add svg image as icon for Input of Semantic ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
File:Node.js logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
Adding an SVG Element | DashingD3js.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js.
Jquery Svg Png Icon Free Download (#193692 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I am using this code to insert svg into a div tag.
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
File:JavaScript logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Include it on your page, and do something like this I am using this code to insert svg into a div tag.
Weekly Web Design & Development News: Collective #56 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
Morphing Text Effect With SVG And JavaScript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
Include it on your page, and do something like this I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
python, logo icon | Scripting and programming languages ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
Include it on your page, and do something like this I am using this code to insert svg into a div tag.
File:Electron Software Framework Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 327+ Best Quality File
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this

